freqs_zpk(z, p, k, worN=200)
Given the zeros z, poles p, and gain k of a filter, compute its frequency response:
(jw-z[0]) * (jw-z[1]) * ... * (jw-z[-1])
H(w) = k * ----------------------------------------
(jw-p[0]) * (jw-p[1]) * ... * (jw-p[-1])
Zeroes of a linear filter
Poles of a linear filter
Gain of a linear filter
If None, then compute at 200 frequencies around the interesting parts of the response curve (determined by pole-zero locations). If a single integer, then compute at that many frequencies. Otherwise, compute the response at the angular frequencies (e.g., rad/s) given in :None:None:`worN`.
Compute frequency response of analog filter.
freqs
Compute the frequency response of an analog filter in TF form
freqz
Compute the frequency response of a digital filter in TF form
freqz_zpk
Compute the frequency response of a digital filter in ZPK form
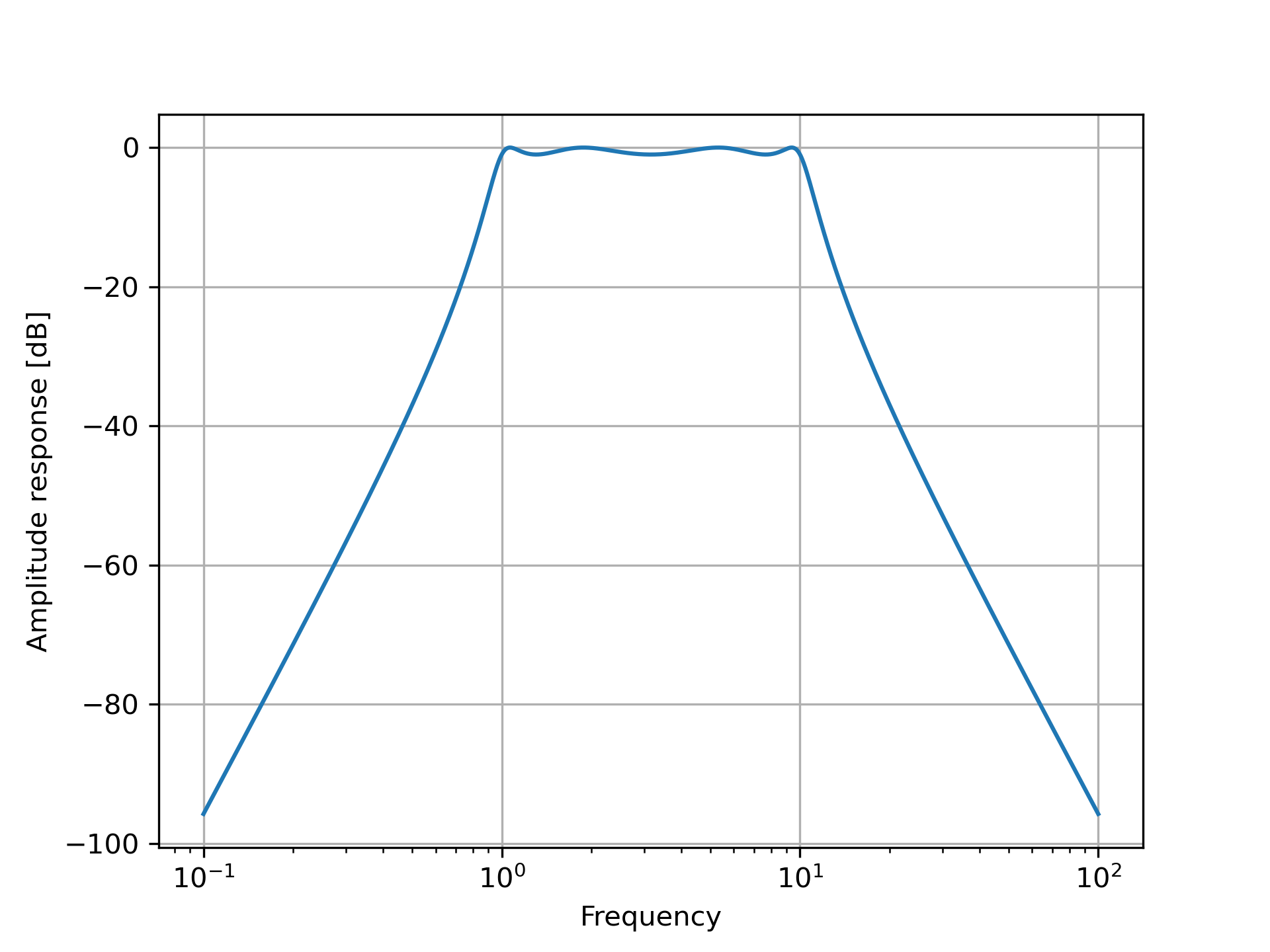
>>> from scipy.signal import freqs_zpk, iirfilter
>>> z, p, k = iirfilter(4, [1, 10], 1, 60, analog=True, ftype='cheby1',
... output='zpk')
>>> w, h = freqs_zpk(z, p, k, worN=np.logspace(-1, 2, 1000))
>>> import matplotlib.pyplot as plt
... plt.semilogx(w, 20 * np.log10(abs(h)))
... plt.xlabel('Frequency')
... plt.ylabel('Amplitude response [dB]')
... plt.grid()
... plt.show()

The following pages refer to to this document either explicitly or contain code examples using this.
scipy.signal._filter_design.bilinear_zpk
scipy.signal._filter_design.freqz_zpk
scipy.signal._filter_design.freqs_zpk
Hover to see nodes names; edges to Self not shown, Caped at 50 nodes.
Using a canvas is more power efficient and can get hundred of nodes ; but does not allow hyperlinks; , arrows or text (beyond on hover)
SVG is more flexible but power hungry; and does not scale well to 50 + nodes.
All aboves nodes referred to, (or are referred from) current nodes; Edges from Self to other have been omitted (or all nodes would be connected to the central node "self" which is not useful). Nodes are colored by the library they belong to, and scaled with the number of references pointing them